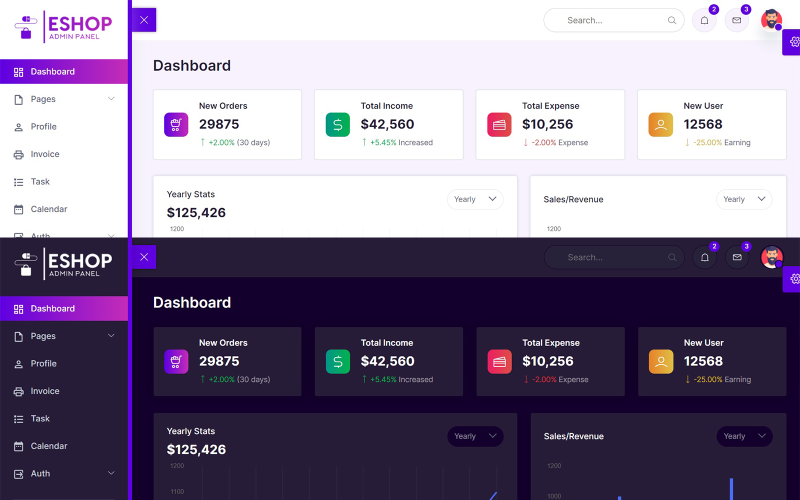
ESHOP | Bootstrap 5电子商务管理面板模板
og体育首页ONE -无限下载 $13.25/mo

ESHOP是电子商务管理面板模板,建立在流行的框架Bootstrap 5之上.1.3. 电子商务管理的设计概念是基于Bootstrap UI设计,最后它出来了一个干净整洁的设计. 它建立在流行的Bootstrap框架之上. 除此之外,它还捆绑了许多第三方插件,可重用的小部件等等……
Feature
Bootstrap 5电子商务管理面板
Built with Bootstrap 5.1.3
Super Clean Design
Line Icons
扩展引导5 UI组件
Material Design Icons
Form Editor (Quill JS)
30+ HTML Pages
Light and Dark Mode
liHTML5 Flexbox支持
HTML pages including:
Dashboard
Settings
Projects
Clients
Pricing
Chat
Profile
Invoice
Task
Calendar
Sign In
Sign Up
Reset Password
Alerts
Buttons
Cards
Modals
Tabs
Typography
Line Icons
Material Design Icons
Form Elements
Form Layout
Tables
Form Editor (Quill JS)
Form Validation
Basic Table
Responsive Table
Responsive Data Table
Chart JS
Apex Chart
Notifications
Changelog
ESHOP是电子商务管理面板模板,建立在流行的框架Bootstrap 5之上.1.3. 电子商务管理的设计概念是基于Bootstrap UI设计,最后它出来了一个干净整洁的设计. 它建立在流行的Bootstrap框架之上. 除此之外,它还捆绑了许多第三方插件,可重用的小部件等等
- 在仪表板页面上,我们显示新订单,总收入,总费用,新用户.
如果你想改变上面的东西,打开索引.然后编辑HTML文件.
- 接下来我们显示年度统计, Sales/Revenue, Sales by State, Sales Forecast, 交通图表的帮助下,一个图表JS上的仪表板.
如果你想改变上面的东西,打开索引.然后编辑HTML文件.
- 接下来,我们在仪表板上的表的帮助下显示最畅销的产品.
如果你想改变上面的东西,打开索引.然后编辑HTML文件.
- 接下来,我们在仪表板上的Full Calendar JS的帮助下显示月度日历.
如果你想改变上面的东西,打开索引.然后编辑HTML文件.
- 接下来,我们在所有页面上显示热门搜索,通知,消息和个人资料菜单.
如果你想改变以上的东西都打开 .HTML文件,然后编辑文件.
- 接下来,我们在所有页面上显示菜单的侧边栏.
如果要更改侧边栏菜单,请全部打开 .HTML文件,然后编辑文件.
- 接下来,我们在右侧的固定位置显示设置图标,以便在所有页面上更改主题.
如果要更改设置图标,请全部打开 .HTML文件,然后编辑文件.
- 接下来,我们在所有页面的页面底部显示页脚.
如果你想改变页脚打开所有 .HTML文件,然后编辑文件.
- 接下来,我们在所有页面上为列、行、容器使用Bootstrap 5.
如果你想改变引导打开所有 .HTML文件,然后编辑文件.
- 接下来,我们在所有页面上使用线条图标.
如果要更改线路图标,请全部打开 .HTML文件,然后编辑文件.
- 接下来我们使用羽毛笔编辑器v1.3.6
如果要更改线路图标,请全部打开 .HTML文件,然后编辑文件.
- 接下来我们使用香草数据表
如果要更改数据表,则打开所有 .HTML文件,然后编辑文件.
- Next we use Main.CSS用于在所有页面上进行自定义CSS更改
如果你想改变Main.CSS打开CSS文件夹然后主.CSS文件,然后编辑文件.
- Next we use Main.在所有页面上进行自定义Js更改
如果你想改变Main.打开Js文件夹,然后打开main.Js文件,然后编辑该文件.
January 5, 2024: 我在产品上加了折扣.
0条评论
0对本产品的评价